반응형
<header>는 <h1>, <p>의 부모자식관계
<h1>과 <p>는 형제관계
예시)
HTML
<header>
<h1> header h1 </h1>
<p> header p </p>
</header>CSS
header {color : red;}
header h1 {color : orange;}
header p {color : yellow;}위 상태이면 자식관계인 h1과 p가 더 우선시되어서
폰트 컬러가 red가 아니고 각각 orange와 yellow로 출력됨
반응형
활용

<!DOCTYPE html>
<head>
<title> 구운고기 html 연습 </title>
<meta charset="UTF-8">
<link rel = "stylesheet" href="css.css">
</head>
<body>
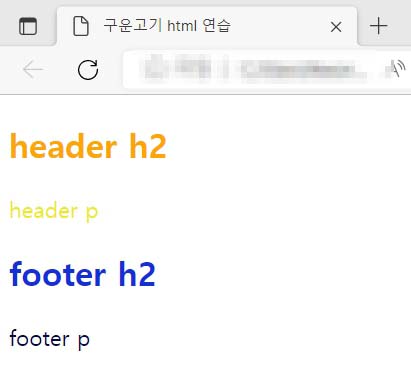
<header>
<h2> header h2 </h2>
<p> header p </p>
</header>
<footer>
<h2> footer h2 </h2>
<p> footer p </p>
</footer>
</body>
</html>header { color: red; }
header h2 { color: orange; }
header p { color: rgb(235, 235, 31); }
footer { color: green; }
footer h2 { color: rgb(21, 47, 214); }
footer p { color: rgb(4, 4, 74);}
반응형
'컴맹도 할 수 있다 > HTML, CSS' 카테고리의 다른 글
| CSS - 구성요소, 연동방법, 선택자 (0) | 2022.10.09 |
|---|---|
| HTML block 요소와 inline 요소 (0) | 2022.10.09 |
| HTML 기초 구조를 잡을 때 사용하는 태그 (2) | 2022.10.06 |
| HTML 태그와 기본 구조 (0) | 2022.10.06 |



