반응형
목록
1. Block 요소
2. Inline 요소
3. Block 요소와 Inline 요소 구분
4. 활용
반응형
1. Block 요소
<p> 태그가 대표적임
y축 정렬(세로) 형태로 출력됨 (줄바꿈현상)
width height 값 사용 가능 → 공간 생성 가능
margin과 padding 값 사용 가능 → 상하 배치 작업 가능
2. Inline 요소
<a> 태그가 대표적임
x축 정렬(가로) 형태로 출력됨 (한줄로 이어서 출력)
공간 생성 불가능, 상하 배치 작업 불가능
3. Block 요소와 Inline 요소 구분
줄바꿈현상, 가로세로, 상하배치로 구분할 수 있음
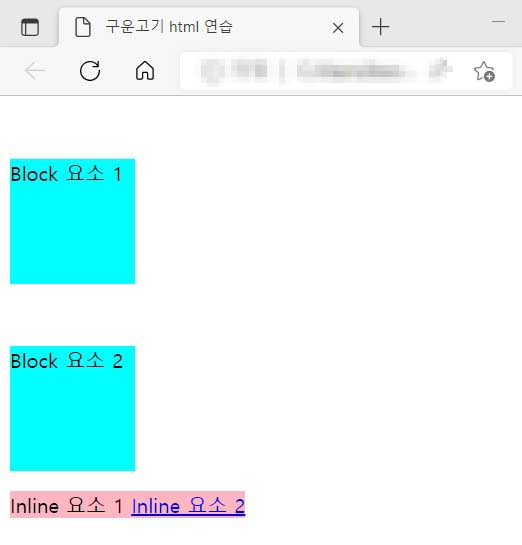
4. 활용

<!DOCTYPE html>
<head>
<title> 구운고기 html 연습 </title>
<meta charset="UTF-8">
<style>
p{ width : 100px;
height : 100px;
background-color: aqua;
margin-top: 50px; }
a { width : 100px;
height : 100px;
background-color: lightpink;}
</style>
</head>
<body>
<p> Block 요소 1 </p>
<p> Block 요소 2 </p>
<a> Inline 요소 1 </a>
<a href="#"> Inline 요소 2 </a>
</body>
</html>
반응형
'컴맹도 할 수 있다 > HTML, CSS' 카테고리의 다른 글
| CSS 부모 자식 관계 (2) | 2022.10.10 |
|---|---|
| CSS - 구성요소, 연동방법, 선택자 (0) | 2022.10.09 |
| HTML 기초 구조를 잡을 때 사용하는 태그 (2) | 2022.10.06 |
| HTML 태그와 기본 구조 (0) | 2022.10.06 |




댓글