목록
1. 웹을 구성하는 요소 세가지
2. HTML 태그
1) 기본 태그 구조
2) 요소
3) 태그
3. HTML 문서의 기본 구조
4. 자주 쓰는 태그들
1) a 태그
2) img 태그
3) h 태그
4) p 태그
5) ol, li 태그
6) ul 태그
5. 총 내용 복습
추가) 알아낸 것
1. 웹을 구성하는 요소 세가지
1) HTML 설계도
2) CSS 디자인
3) JavaScript(JS) 기능
2. HTML 태그
1) 기본 태그 구조
<열린태그 속성 = "속성값"> 내용입력 </닫힌태그>
2) 요소
<열린태그 속성 = "속성값"> </닫힌태그>
3) 태그
<태그>
* 속성 : HTML 태그가 갖고 있는 추가 정보
* 속성값 : 수행할 명령을 구체적인 명령을 지정하는것
3. HTML 문서의 기본 구조
| <!DOCTYPE html> ← HTML 5라는 신조어로 문서를 선언하는 태그 <html> <head> ← 웹사이트 간단한 요약 정보 담는 공간, 웹사이트에서 노출 x (언어, 제목 등) <meta charset= "UTF-8"> ← 모든 문자를 웹 브라우저에서 깨짐 없이 표현하겠다는 의미 <title> 타이틀입력</title> ← 탭에 뜨는 페이지 제목 </head> <body> ← 웹사이트에서 노출되는 정보를 담는 공간, 이미지나 텍스트 등 <사이트 내용> </body> </html> |
* <meta charset= "UTF-8"> : character setting의 약자임
4. 자주 쓰는 태그들
1) a 태그
글자나 이미지 클릭시 다른 사이트로 이동시킴
| <a href = "https://kaorouhaochi.tistory.com" target = "_blank"> 구운고기 블로그 </a> |
* href : 연결할 웹 페이지 주소 지정할 때 씀 (구운고기 블로그 글자를 누르면 주소로 이동)
* target : 어떻게 페이지로 이동할지 설정하는 것
* "_blank" : 새 탭으로 이동
* "_self" : 현재 탭에서 이동 (기본값임)
2) img 태그
정보를 가지고 있는 이미지를 삽입
| <img src ="logo.png" alt="로고"> |
* img : 이미지
* src : 삽입할 이미지 파일 경로
* alt : 대체 텍스트 (이미지 안뜨면 뜨는 설명 텍스트)
3) h 태그
Heading의 약자임. 제목이나 부제목 설정할 때 씀
숫자 값이 작을 수록 폰트 사이즈 큼
<h1>은 가장 중요한 정보를 담아서 html에 딱 한번만 사용할 수 있음
| <h1> 내용입력 </h1> |
폰트 사이즈 크기
h 3< h2 < h1
4) p 태그
paragraph의 약자임. 본문 내용 설정할 때 씀
| <p> 본문 내용 </p> |
5) ol, li 태그
<ol> : Order list의 약자, 순서가 있는 리스트 생성할 때 씀
<li> : <ol>과 <ul>의 항목을 나열할 때 씀
| ol 태그 | 출력 값 |
| <ol> <li> 내용 1 </li> <li> 내용 2 </li> <li> 내용 3 </li> </ol> |
1. 내용 1 2. 내용 2 3. 내용 3 |
6) ul 태그
UnOdered list의 약자임. 리스트에 순서 없음
메뉴 버튼 만들 때 사용하는 태그
| ul 태그 | 출력 값 |
| <ul> <li> 내용 1 </ul> <li> 내용 2 </ul> <li> 내용 3 </ul> </ul> |
· 메뉴 1 · 메뉴 2 · 메뉴 3 |
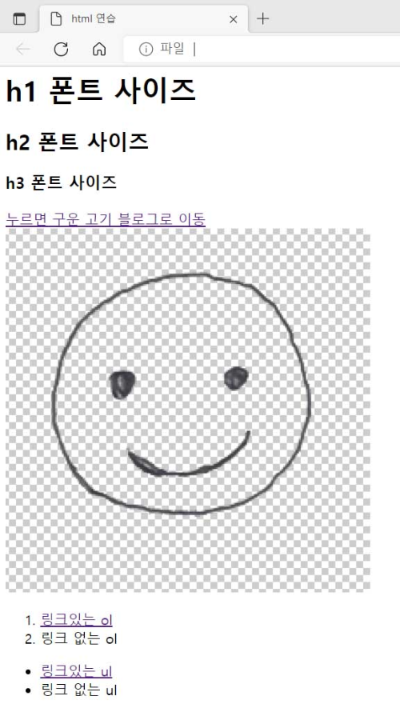
5. 총 내용 복습
<!DOCTYPE html>
<html>
<head>
<title> html 연습</title>
</head>
<body>
<h1> h1 폰트 사이즈 </h1>
<h2> h2 폰트 사이즈 </h2>
<h3> h3 폰트 사이즈 </h3>
<a href="https://kaorouhaochi.tistory.com" target="_blank"> 누르면 구운 고기 블로그로 이동 </a>
</br>
<img src = "./스마일.png" alt = "스마일">
<ol>
<li><a href = '#'> 링크있는 ol </a></li>
<li> 링크 없는 ol </li>
</ol>
<ul>
<li><a href = '#'> 링크있는 ul </a></li>
<li> 링크 없는 ul </li>
</ul>
</body>
</html>

추가) 알아낸 것
1. 이미지가 엑박이뜸
- img src에 경로를 기입해야하는데 alt에 씀
(alt는 대체 텍스트임)
* 이미지 경로 설정하기
1) 이미지와 html 파일이 같은 경로일 때
→ ./이미지파일이름
2) 이미지가 html 파일보다 한단계 상위 경로일때
예시) 이미지 파일 경로 : 바탕화면/블로그
html 파일 경로 : 바탕화면/블로그/html
→ ../이미지파일이름
3) 이미지가 html 파일보다 두단계 상위 경로일때
예시) 이미지 파일 경로 : 바탕화면
html 파일 경로 : 바탕화면/블로그/html
→ ../../이미지파일이름
4) html 파일이 이미지보다 한단계 상위 경로일때
예시) html 파일 경로 : 바탕화면/블로그
이미지 파일 경로 : 바탕화면/블로그/html
→ html/이미지파일이름
4) html 파일이 이미지보다 두단계 상위 경로일때
예시) html 파일 경로 : 바탕화면
이미지 파일 경로 : 바탕화면/블로그/html
→ 블로그/html/이미지파일이름
5) 인터넷에 있는 이미지 가져올때
→ 이미지 주소 넣기
** 요약
1) 이미지 파일 경로 = html 파일 경로
→ <img src = "./이미지파일이름.확장자">
2) 이미지 파일 경로 > html 파일 경로
→ <img src = "../이미지파일이름.확장자">
* 경로 차이 만큼 ../ 추가
3) 이미지 파일 경로 < html 파일 경로
→ <img src = "상위폴더이름/이미지파일이름.확장자">
* 경로 차이 만큼 폴더이름/ 추가
4) 인터넷에 있는 이미지
→ <img src = "이미지 주소">
2. 이미지는 바로 앞 글자에 붙음
</br>을 추가해야 이미지와 글자를 분리시킬수 있음

'컴맹도 할 수 있다 > HTML, CSS' 카테고리의 다른 글
| CSS 부모 자식 관계 (2) | 2022.10.10 |
|---|---|
| CSS - 구성요소, 연동방법, 선택자 (0) | 2022.10.09 |
| HTML block 요소와 inline 요소 (0) | 2022.10.09 |
| HTML 기초 구조를 잡을 때 사용하는 태그 (2) | 2022.10.06 |




댓글