반응형
목록
1. 구조를 잡을 때 사용하는 태그
1) header 태그
2) nav 태그
3) main 태그
4) article 태그
5) footer 태그
2. 활용
참고) 알아낸 것
반응형
1. 구조를 잡을 때 사용하는 태그
1) header 태그
웹 사이트의 머리글을 담는 공간
목차부분에 해당(페이지 맨 윗부분)
2) nav 태그
메뉴 버튼을 담는 공간 ( 홈, 설정 등)
<ul>,<li>,<a>와 같이 사용
<header>
<nav>
<ul>
<li> 메뉴 </li>
</ul>
</nav>
</header>
3) main 태그
문서의 주요 내용을 담는 태그
본문의 모든 내용을 담을 때 사용
IE는 main 태그를 지원하지 않음 → role="main" 속성을 추가해야 IE에서 인식 가능
4) article 태그
문서의 주요 정보를 담고 구역을 설정하는 태그
태그 내에 구역을 대표하는 타이틀 <h> 태그가 존재해야함
세로로 구역을 나눌때 사용
<main role="main">
<article>
내용 입력
</article>
</main>
5) footer 태그
가장 하단에 들어가는 정보를 표기할 때 사용함 (부록)
임의의 공간을 만들 수 있음
<footer>
<div>
<p> 내용 </p>
</div>
<div>
<p> 내용 1 </p>
<p> 내용 2 </p>
</div>
</footer>
2. 활용

<!DOCTYPE html>
<html>
<head>
<title> html 연습 </title>
<meta charset="UTF-8">
</head>
<body>
<header>
<img src="./이미지.jpg" width="40" height="30" title="마우스대면나오는텍스트">
<nav> nav
<li><a href = '#'> 링크있는 </a></li>
<li> 링크 없는 </li>
</nav>
</header>
<main role="main">
<article>
<h2> 여기부터 본문 영역 </h2>
<p> 본문 내용 </p>
</article>
</main>
<footer>
<div>
<h2> 여기부터 하단 영역 </h2>
<p> 하단 내용</p>
</div>
<div>
<h2> 여기부터 하단 영역1 </h2>
<p> 하단 내용1 </p>
</div>
</footer>
</body>
</html>
추가) 알아낸것
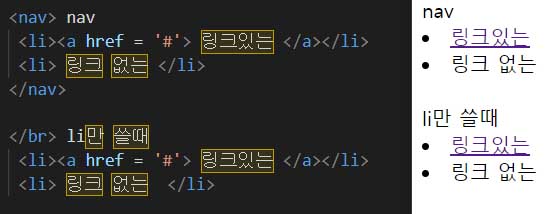
1. <li>의 기본 세팅은 <ul>인것같음
- <ol>이나 <ul> 없이 <li>만 사용해서 리스트를 만들면 ul처럼뜸

2. 이미지 설정 관련
사이즈 : width, height로 설정
마우스 커서 대면 나오는 텍스트 : title로 설정
<img src="./이미지.확장자" width="가로 사이즈" heght="세로 사이즈" title="커서 대면 나오는 텍스트">
반응형
'컴맹도 할 수 있다 > HTML, CSS' 카테고리의 다른 글
| CSS 부모 자식 관계 (2) | 2022.10.10 |
|---|---|
| CSS - 구성요소, 연동방법, 선택자 (0) | 2022.10.09 |
| HTML block 요소와 inline 요소 (0) | 2022.10.09 |
| HTML 태그와 기본 구조 (0) | 2022.10.06 |




댓글