목록
1. 연산자
1) 산술 연산자
1-1) 숫자형
1-2) 문자형
2) 증감 연산자
3) 비교 연산자
4) 논리 연산자
부록
함수 활용
1) 산술 연산자
1-1) 숫자형
console.log(숫자 + 숫자); 더한값
console.log(숫자 - 숫자); 뺀값
console.log(숫자 * 숫자); 곱한값
console.log(숫자 / 숫자); 나눈값
console.log(숫자 % 숫자); 나머지 연산자 (나머지를 구하는데 사용)
* 나머지 = 나누기 하고 남은 값
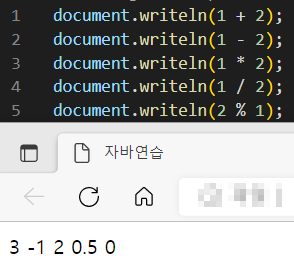
예시1)

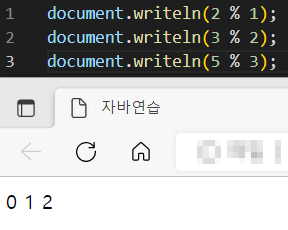
예시 2) console.log(숫자 % 숫자) 추가 예시

1-2) 문자형
console.log("숫자" + "숫자");
console.log("숫자" - "숫자");
console.log("숫자" * "숫자");
console.log("숫자" / "숫자");
console.log("숫자" % "숫자"); 나머지 연산자 (나머지를 구하는데 사용)

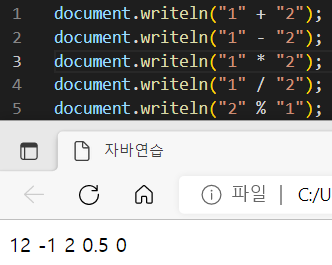
문자+문자는 문자문자로 출력할 수 있는데
나머지 연산은 의미가 없어서 숫자형이랑 같게 나옴
문자형은 "+" 빼고는 쓸 필요 없는 것 같음

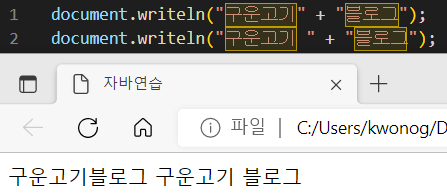
공백도 문자로 포함했기 때문에 "문자 " + "문자" 값은 문자문자가 아닌 문자 문자로 출력됨
2) 증감 연산자
console.log(++num); num값에 +1 후 num 출력
console.log(--num); num값에 -1 후 num 출력
console.log(num++); num 출력 후 num+1
console.log(num--); num 출력 후 num-1
* ++ 1씩 증가, -- 1씩 감소
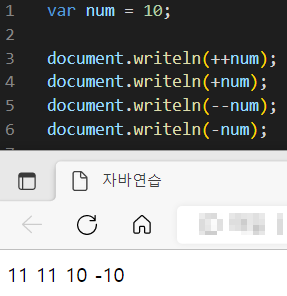
예시1) 앞에 +- 붙을 때

* + 한개짜리는 ++와 같은 값이 나왔지만 - 한개짜리는 num값 앞에 -가 붙어서 나왔음
(+++는 안됨)
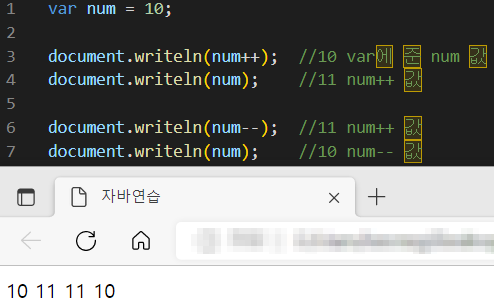
예시2) 뒤에 +- 붙을 때

* 뒤에 붙는 얘네는 앞에 붙는 예시1과 다르게 +나 -를 하나만 쓰면 인식 안됨
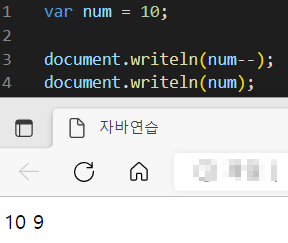
예시3) --만 사용했을 때의 값

3) 비교 연산자
console.log(숫자 == 숫자); 값이 같다
console.log(숫자 === 숫자); 데이터 타입과 값이 같다
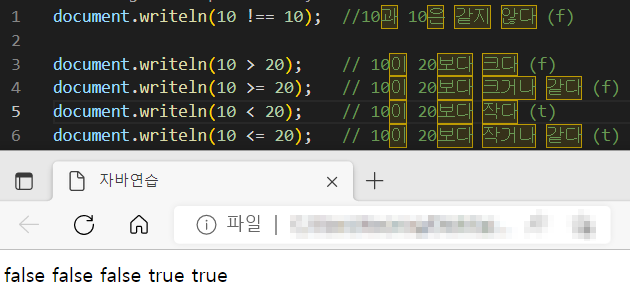
console.log(숫자 !== 숫자); 값이 같지 않다
console.log(숫자 > 숫자);
console.log(숫자 >= 숫자);
console.log(숫자 < 숫자);
console.log(숫자 <= 숫자);
* 자바에서는 "="가 대입으로 사용해서 같다는 "=="로 사용함
* 같지 않다 "≠"에서 작대기는 "!"로 대신 사용함
==와 ===의 차이 boolean데이터 타입인 true 혹은 false 반환
console.log(1 == "1"); 두개 자료의 값을 비교 → 1과 1은 같으니 true
console.log(1 === "1"); 자료의 값과 그것의 자료형을 비교 1(숫자형)과 "1"(문자형)은 같지 않아서 false
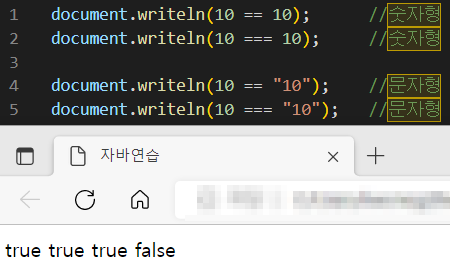
예시1) 비교 연산자 ==와 ===

예시2) 비교 연산자 나머지 예시

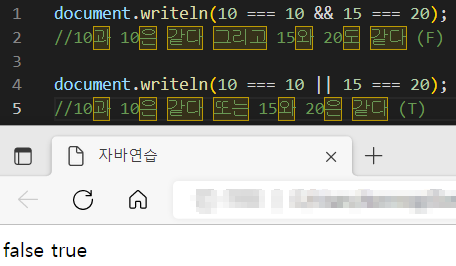
4) 논리 연산자 true와 false 사이의 값 (and, or)
AND(&&) 연산자 앞 뒤 조건 모두 참인 경우에만 true 반환
console.log(숫자 === 숫자 && 숫자 === 숫자);
OR(||) 연산자 둘 중 하나만 참이어도 true 반환
console.log(숫자 === 숫자 || 숫자 === 숫자);
* |는 역슬래쉬(\) 키를 쉬프트 누르고 입력

부록
함수 만들기
function 함수이름 (매개변수) { }
document.write(함수이름(매개변수.매개변수));
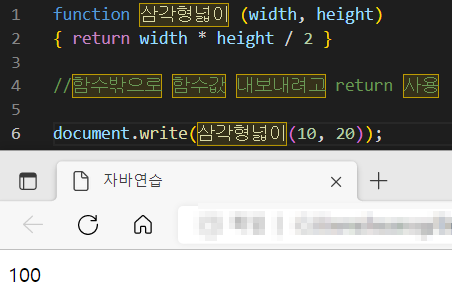
삼각형 넓이 구하는 함수 만들기
* 삼각형 넓이 구하는 공식 : 밑변*높이/2
예시1)

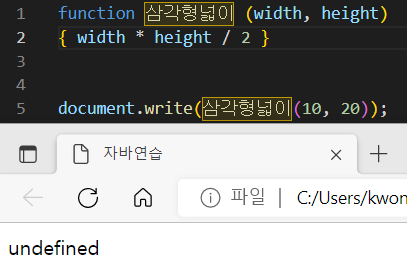
예시2) return 지우면 생기는 결과

'컴맹도 할 수 있다 > java' 카테고리의 다른 글
| 자바스크립트 DOM과 이벤트 (0) | 2022.09.14 |
|---|---|
| 자바스크립트 제어문과 자바스크립트 활용 (4) | 2022.09.08 |
| 자바스크립트 프로퍼티와 메서드 (0) | 2022.08.28 |
| 자바스크립트 데이터 타입 (2) | 2022.08.28 |
| 자바스크립트 기초 - 변수 (0) | 2022.08.27 |


