자바스크립트 데이터 타입
1) String 문자열
2) Number 숫자
3) Function 함수
4) Array 배열
5) Object 객체
6) Boolean 불린
7) Undefined 정의되지 않음
8) Null 널
1) String 문자열 "큰 따옴표" 또는 '작은 따옴표'안에 작성된 데이터
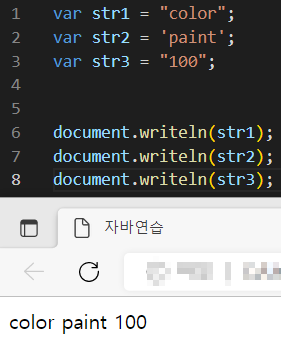
예시) var str1 = "color";
var str2 = 'paint';
var str3 = "100";

참고
"큰 따옴표"와 '작은 따옴표'는 혼용 불가능
예시) var str1 = "color'; → 불가능
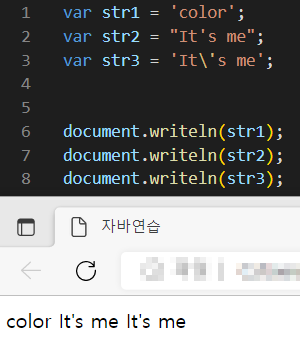
var str2 = "It's me"; → 가능
var str3 = 'It\'s me'; → 가능
*역슬래쉬는 원화표시(\)로 입력
한글 폰트에서는 \로 영문폰트에서는 \ 로 표시가 된다고 함
티스토리에서는 기본 서체를 본고딕으로 바꾸면 역슬래쉬 입력 가능
혹은 ㄱ + 한자누르면 뜸

2) Number 숫자 별도의 기호 없이 숫자를 입력한 상태
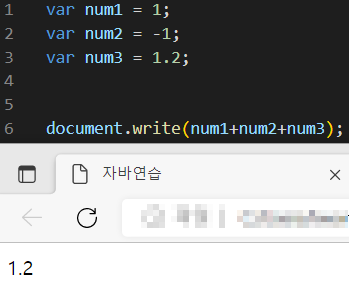
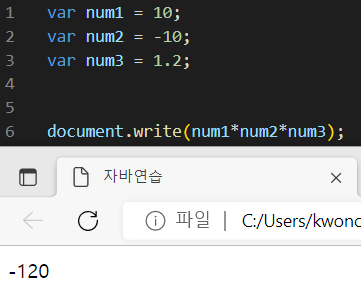
예시) var num1 = 1; 정수
var num2 = -1; 음수
var num3 = 1.2; 실수


3) Function 함수
3-1) 함수 생성 function 키워드로 생성
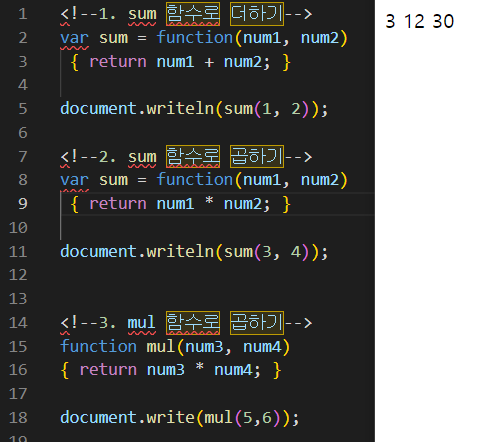
예시) var func1 = function(매개변수) {함수가 할수있는 일}
3-2) 함수 호출 함수 안에 있는 코드를 실행시키겠다는 뜻
예시) function func1()
매개변수 인자로부터 전달받은 값이 들어가는 통로 (생략 가능)
인자 함수에게 전달하는 데이터
return 함수 안에 데이터를 저장할 때 사용
*매개 양쪽 관계를 이어줌
커피머신 - 함수
원두 - 인자
투입구 - 매개변수
커피 - return
예시) var area = function(width, height) {return width * height;}
area(100,150);
함수 데이터 호출 방법
예시) var area = function(width, height) {return width * height;}
area(100,150);
var result = area (100,150);
console.log(result); 또는 console.log(area(100,150));
이면 15000이 출력

4) Array 배열 비슷한 성격을 갖고 있는 데이터를 하나의 변수 안에서 관리, index와 값으로 구성되어있음
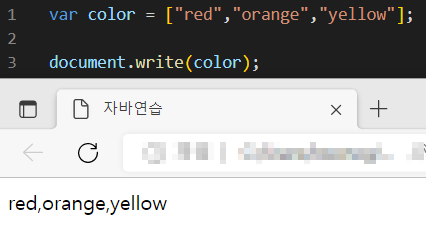
예시) var color = ["red","orange","yellow"];
console.log(color);
일때는 redorangeyellow 가 출력됨

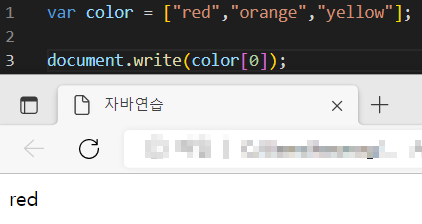
특정값 출력하기
* console.log 데이터 확인용
셋 중에 특정 값만 추출하고 싶으면
console.log(color); 대신에 console.log(color[0]); 을 입력하면됨
좌표값(index)은 0부터 시작이여서 red가 출력됨

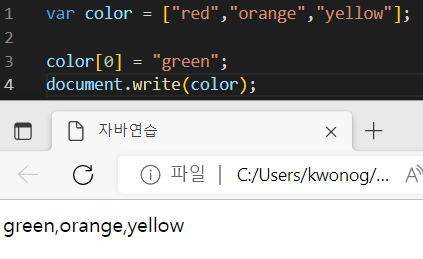
배열 데이터 변경하기
예시) var color = ["red","orange","yellow"];
color[0] = "green";
console.log(color);
으로 입력하면 greenorangeyellow 가 출력됨

5) Object 객체 프로퍼티(property), 메서드(method), 데이터로 구성됨. 여러종류의 데이터 타입 삽입 가능
프로퍼티 : 속성 값
메서드 : 라면으로 하는 일
예시) var 라면 = {
프로퍼티 이름 : "틈새라면", ← 데이터
맵기 : 엄청매움,
종류 : [ "빨개떡", "매운짜장", "매운카레" ]
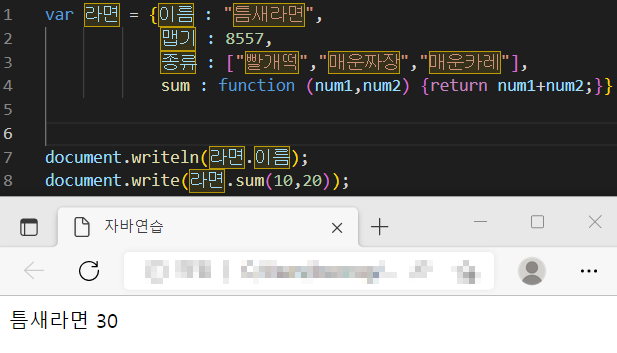
메서드 sum : function (num1, num2) { return num1 + num2; }}

객체 데이터 출력하기
예시1)
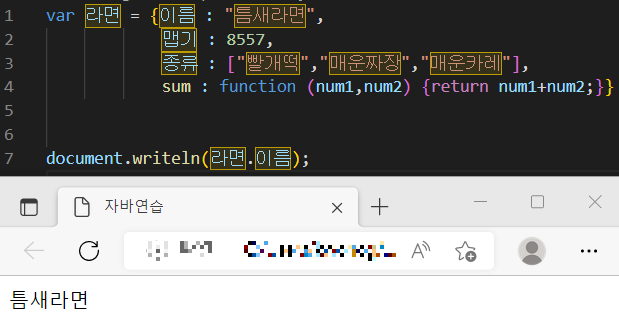
var 라면 = { 이름 : "틈새라면",
맵기 : 8557,
종류 : [ "빨개떡", "매운짜장", "매운카레" ],
sum : function (num1, num2) { return num1 + num2; }}
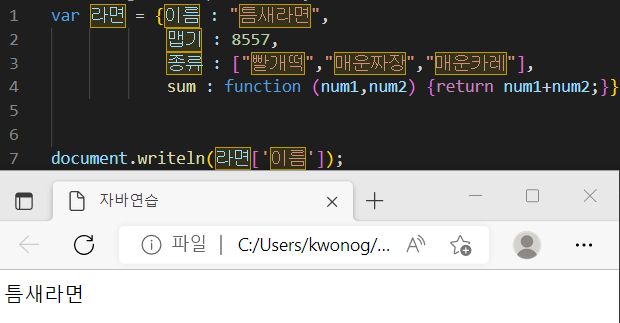
console.log(라면.이름); 또는 console.log(라면['이름']);
이면 틈새라면 으로 출력됨


객체 데이터 변경하기
예시1)
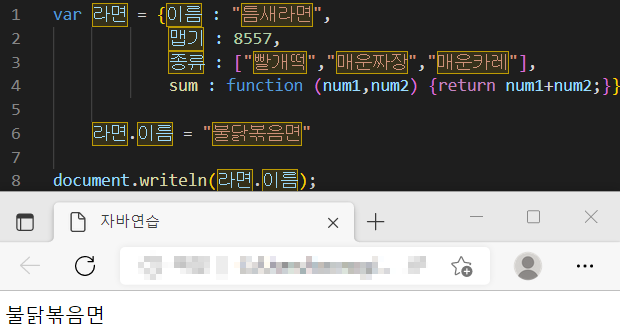
var 라면 = { 이름 : "틈새라면",
맵기 : 8557,
종류 : [ "빨개떡", "매운짜장", "매운카레" ],
sum : function (num1, num2) { return num1 + num2; }}
라면.이름 = "불닭볶음면"
console.log(라면.이름);
이면 불닭볶음면 으로 출력됨

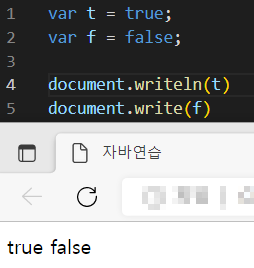
6) Boolean 불린 참 또는 거짓 데이터가 들어가 있는 상태
예시)
var t = true;
var f = false;

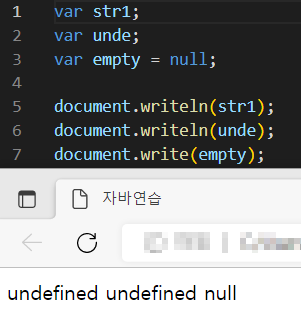
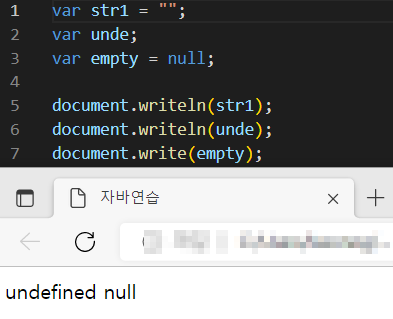
7) Undefined 정의되지 않음 변수 안에 데이터를 입력하지 않은 상태 (데이터 없음)
예시)
var unde;
8) Null 널 개발자가 임의로 변수 안에 빈 데이터를 삽입한 상태 (빈 데이터 존재)
var empty = null;


'컴맹도 할 수 있다 > java' 카테고리의 다른 글
| 자바스크립트 DOM과 이벤트 (0) | 2022.09.14 |
|---|---|
| 자바스크립트 제어문과 자바스크립트 활용 (4) | 2022.09.08 |
| 자바스크립트 연산자와 함수 활용 (0) | 2022.08.29 |
| 자바스크립트 프로퍼티와 메서드 (0) | 2022.08.28 |
| 자바스크립트 기초 - 변수 (0) | 2022.08.27 |



