목록
1. 왜 내 vscode는 출력이 안되는가 도대체 또 뭐가 문제냐
2. 두번째 방법 혼자서 해결 못해서 또 물어봄
3. 출력 안됬던 이유
추가) 터미널 상위/하위 경로로 이동하는 법
1. 강의듣다가 실습 프로그램에서는 잘만 출력되던데
왜 내 vscode에서 만든 html에서는
console.log(내용) 출력이 안되는지
질문했던거
답변)
console.log는 웹 브라우저의 console 패널에서 확인해야함
걍 html 파일 열면 내용 안뜸
아래 해결 참고하셈
해결)
1) vscode에서는 log를 터미널 창에 출력하게 해주는 확장 프로그램 설치하기
2) 확장 프로그램 없이 확인하는법 참고
VS Code 에서 자바스크립트 개발환경 구축. Hello World 실행.
개요. - Visual Studio Code 기반 자바스크립트 개발 환경 구축위한 설치사항. - 아래 2개만 설치하면 기본은 완료됨. - Hello World 출력하기 설치1. Visual Studio Code 설치. - 아래 주소 설명대로 설치완료한..
igotit.tistory.com
2. 두번째 방법 혼자서 해결 못해서 또 물어봄
터미널이 아직도 뭔지 모르겠음
1) vscode랑 node.js 우선 설치함
2) 바탕화면에 폴더 만듬
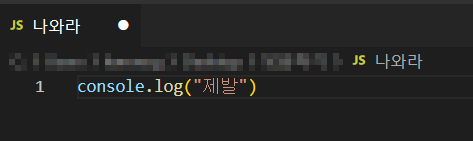
3) js파일을 폴더에 저장함

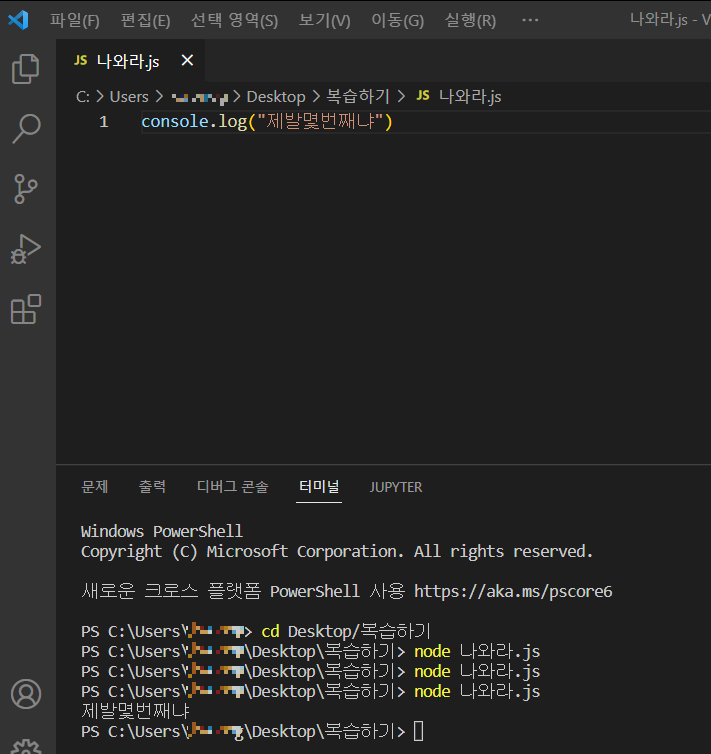
4) js파일에 console.log("내용입력")

*파일 이름 저장 잘못했음
밑에 출력 안됬던 이유 참고
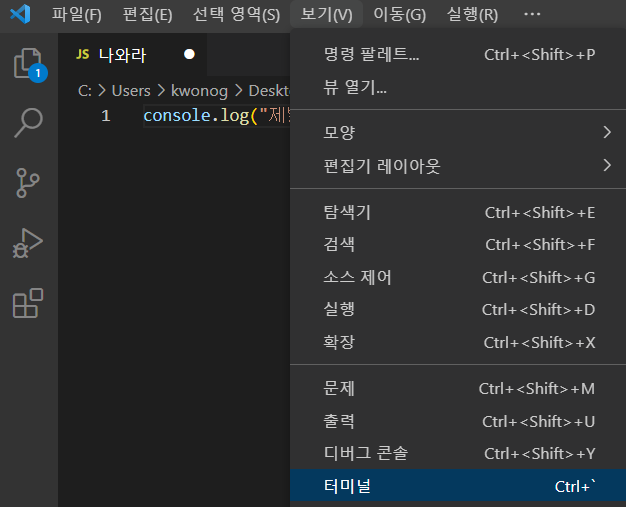
5) 보기 - 터미널 눌러서 터미널 키기

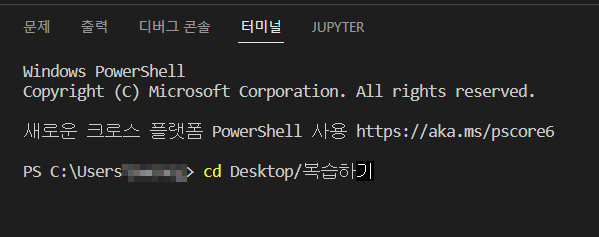
6) 터미널의 경로가 폴더로 되어있는지 확인하기
- cd Desktop/폴더이름 쓰면 경로 수정됨

7) node 파일이름.js 치면 내용 출력됨

3. 출력 안됬던 이유
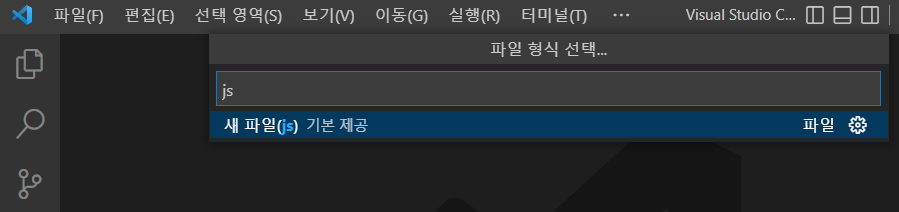
1. 새파일 만들기 저장할때 파일이름만 씀
→ 파일이름.js 로 저장해야됨
2. 터미널 경로 설정 제대로 안함
→ cd로 파일이 있는 폴더로 경로 수정해야함
3. console.log("내용") 입력한뒤에 저장 안하고 바로 node 씀
→ 내용 입력한 뒤에 저장해야됨, 그 담에 node 파일이름.js 써야 출력됨
추가) 터미널 상위/하위 경로로 이동하는 법
1) 터미널 하위 경로로 이동할 때
→ cd 하위/하위경로
예시) cd Desktop/복습하기(파일이름)
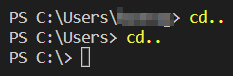
2) 터미널 상위 경로로 이동
→ cd ..
예시) 정말 .. 만 쓰면 상위로 올라간다. 난 또 생략의 ..인줄 알았지

'컴맹도 할 수 있다 > Node.js, Express.js' 카테고리의 다른 글
| Express.js 사용, 라우팅 (0) | 2022.09.30 |
|---|---|
| 프론트엔드와 백엔드, 웹 프레임워크 (2) | 2022.09.28 |
| 질문했던것들 정리 9.28 (0) | 2022.09.28 |
| Node.js 모듈 (0) | 2022.09.27 |
| NPX (0) | 2022.09.27 |