목록
1. ES6와 ECMAScript
2. Node.js로 자주 사용되는 유용한 ES6 문법 코드 알아보기
1) const, let
2) Template String
++추가 띄어쓰기 (기존 문법, ES6)
3) arrow function
4) class
5) destructing
6) promise, async - await
1. ES6와 ECMAScript
ES6
ECMAScript 버전 6 이후를 통틀어 일반적으로 ES6이라 부름
ES6을 사용하면 복잡하거나 직관적이지 않던 방법을
보기 좋게 간결하게 표현할 수 있음
ECMAScript
JavaScript 표준 문법
2. Node.js로 자주 사용되는 유용한 ES6 문법 코드 알아보기
* Node.js는 ES6의 모든 문법을 지원하지는 않음
1) const, let
var는 상수와 변수 구분 못함
그래서 ES6에서는 const와 let으로 구분해줌
*상수 : 변하지 않는 자료, 변수 : 변하는 자료
기존 문법 vs ES6
상수와 변수 구분이 없음 상수와 변수 구분 가능
var Title = 'Node.js'; const Title = 'Node.js';
var director = '과일'; let director = '과일';
director = '사과'; director = '사과';
Title = 'ES6' Title = 'ES6'


2) Template String
원하는 형태로 문자를 만듦
* 백틱(`) 사용 - 키보드에 물결 ~ 버튼에 있음
기존 문법 vs ES6
var name = '구운고기'; const name = '구운고기';
var age = 100; const age = 100;
+를 사용해 문자열과 변수 연결 문자열 사이에 간단하게 변수 사용 가능
줄 바꿈 문자 \n 사용 필요 따옴표 간단하게 사용 가능, 줄 바꿈 지원
var hi = 'My name is ' const hi =
+ name `My name is ${name}.
+ '.\n I\'m ' I'm ${age} years old`;
+ age
+ 'years old.';
console.log(hi); console.log(hi);
*참고
\n 줄바꿈을 뜻함
\" 따옴표를 문자 그대로 출력하기 위해 사용
따옴표 앞에 역슬래시를 붙이지 않으면 문자열을 나타내는 기호로 해석이 됨
`와 ${} 를 사용해서 변수의 값을 문자열에 넣을 수 있음


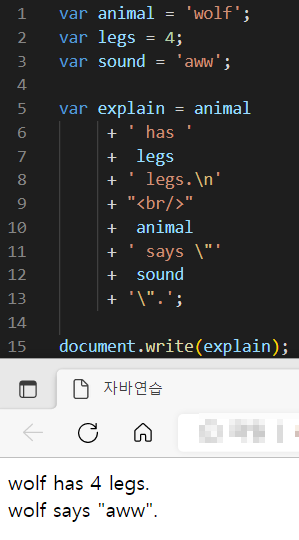
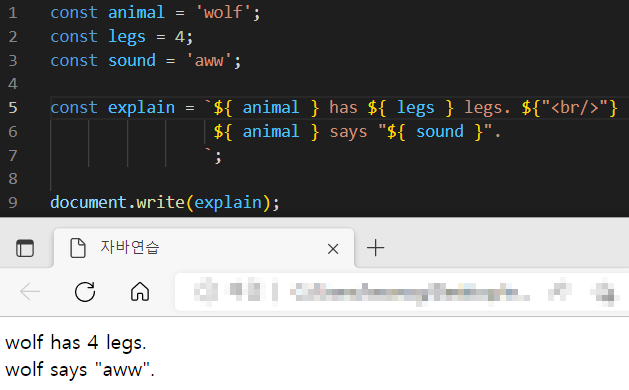
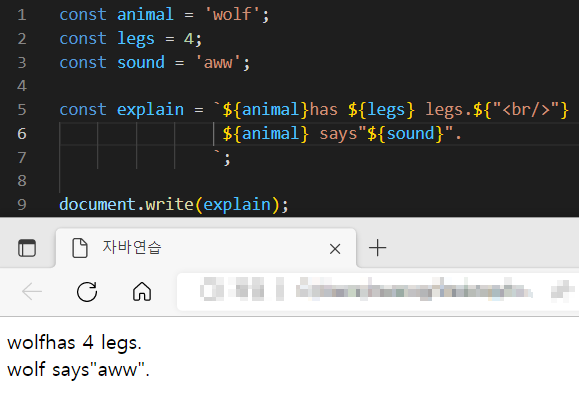
++추가 (띄어쓰기)
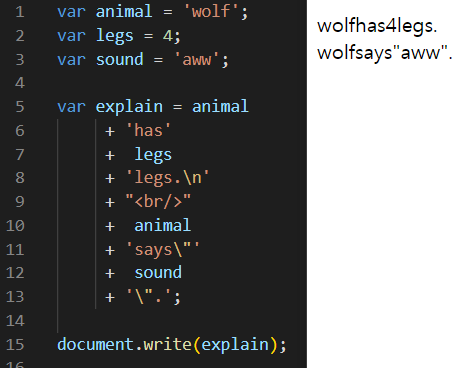
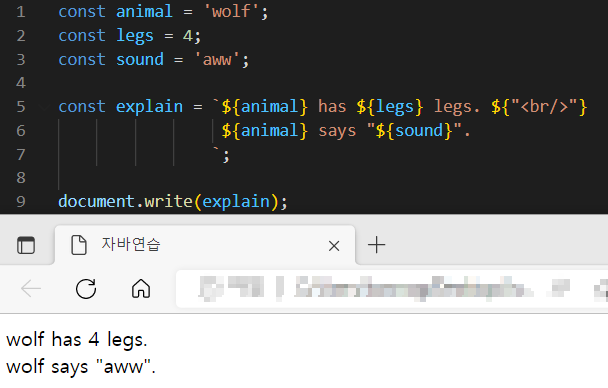
따옴표 안에 띄어쓰기를 넣지 않으면
출력되는 값에도 띄어쓰기 안됨
자세한 건 아래 참고
기존 문법 띄어쓰기

ES6 Template String 띄어쓰기


3) arrow function
등호 "=" 와 화살표 ">,<"
기존 문법 vs ES6
기본 함수 표현 방법 상수형으로 표현 가능
function do Something(param) const doSomething = (param) =>
{console.log('do something');} console.log('do something');}
익명 함수 표현 방법 익명 함수 간결하게 표현 가능
setTimeout(function(param) setTimeout((param) =>
{console.log('no name function');}, 0) {console.log('no name function');}, 0)
함수 새로 선언 가능 함수 새로 선언 불가능
funciton doSomething () doSomething = () =>
{console.log('do other');} {console.log('do other');}
4) class
객체 지향 프로그래밍, 자바나 다른 프로그램에서 사용
기존 문법 vs ES6
일반적인 형태의 class 구현 가능
function Model(name, age) class Model
{
{ this.name = name; constructor (name, age)
this.age = age; } { this.name = name;
this.age = age; }
prototype으로 class 함수 구현
Model.prototype.getInfo = function() getInfo()
{ console.log(this name, this.age); } { console.log(this.name, this.age); }
}
var model = new Model('구운고기', 100); const model = new Model('구운고기', 100);
model.getInfo(); model.getInfo();
5) destructing
자료 분해
기존 문법 vs ES6
var obj = { name: '구운고기', age: 100 }; const obj = { name: '구운고기', age: 100 };
object의 key와 같은 이름으로 변수 선언 가능
var name = obj.name; const { name, age } = obj;
var age = obj.age; 다른 이름으로 변수 선언하는 방법
const { name: n1, age: a1 } = obj;
var arr = [ 'some', 'values' ]; const arr = [ 'some', 'values' ];
arr에서 순차적으로 변수 선언 가능
var first = arr[ 0 ]; const [ first, second ] = arr;
var second = arr[ 1 ];

위 이미지로 알 수 있는 것
1) 띄어쓰기
1-1) 따옴표 안에 공백 포함해야 함
ex) 16번째 줄 document.write("first ", first); 공백 인식함 → first wolf로 출력
1-2) 마지막 따옴표 앞에만 인식됨
ex) 18번째 줄 document.write(" 2", second); 공백 인식 못함 → 2 dog으로 출력
2) const [ ]
const 어쩌고가 아닌
const의 [ ] 안에 " " 내용은
document.write( " ")가 아닌 따옴표 없는 ( , )와 연계됨
6) promise, async - await
비동기 코딩과 연관됨
다음 글
'컴맹도 할 수 있다 > Node.js, Express.js' 카테고리의 다른 글
| 질문했던것들 정리 9.28 (0) | 2022.09.28 |
|---|---|
| Node.js 모듈 (0) | 2022.09.27 |
| NPX (0) | 2022.09.27 |
| NPM (0) | 2022.09.27 |
| Node.js 시작 (4) | 2022.09.14 |
